도로명주소때문에 엄청난 DB 용량 매달 업데이트되는 DB 로 인하여 고민이 많았었는대 다행히도 다음에서 서비스를 제공합니다.
대형포털이나 정부쪽에서 api 형태로 지원해주길 손꼽아 기다렸는대 너무 감사한 일입니다.
아직 적용해보진 않았지만 기쁜 마음에 해당내용을 퍼와봤습니다.
다음은 해당내용입니다.
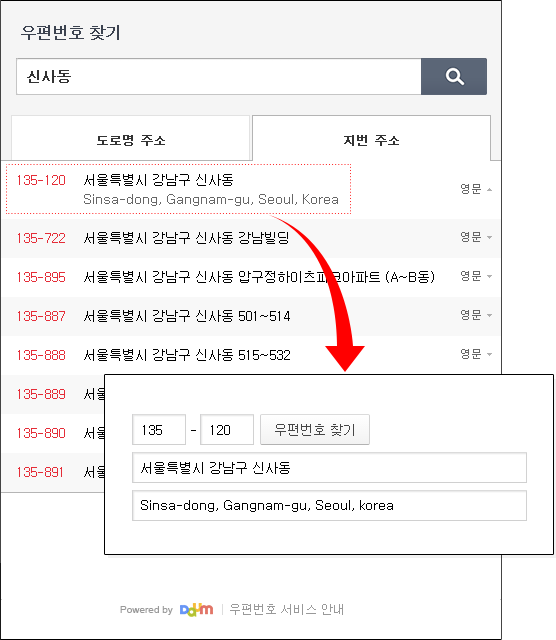
웹사이트에서 주소를 입력받을 때 꼭 필요한 우편번호 검색 기능. 구현도 유지보수도 만만치 않으셨죠?
Daum 우편번호 서비스를 이용해 쉽고 간편하게 우편번호 검색, 주소 입력 기능을 만들어보세요. 아무 제약 없이 누구나 사용할 수 있으며, 100% 무료입니다!

기본 사용법
Daum 우편번호 서비스를 이용하려면,
우편번호 검색 팝업창을 띄우고자 하는 페이지에 아래와 같은 방식으로 코드를 넣으면 됩니다.
<script src="http://dmaps.daum.net/map_js_init/postcode.js"></script>
<script>
new daum.Postcode({
oncomplete: function(data) {
/* 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분. */
}
}).open();
</script> 예제
팝업으로 띄우기
일반적인 팝업 방식입니다. 버튼을 클릭하여 우편번호 찾기 팝업창을 띄우고, 검색 결과를 클릭했을때 우편번호와 주소 필드에 값을 채워 넣는 예제 입니다.
<input type="text" id="post1"> - <input type="text" id="post2">
<input type="button" onclick="openDaumPostcode()" value="우편번호 찾기"><br>
<input type="text" id="addr">
<input type="text" id="addr2">
<script src="http://dmaps.daum.net/map_js_init/postcode.js"></script>
<script>
function openDaumPostcode() {
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 우편번호와 주소 정보를 해당 필드에 넣고, 커서를 상세주소 필드로 이동한다.
document.getElementById('post1').value = data.postcode1;
document.getElementById('post2').value = data.postcode2;
document.getElementById('addr').value = data.address;
//전체 주소에서 연결 번지 및 ()로 묶여 있는 부가정보를 제거하고자 할 경우,
//아래와 같은 정규식을 사용해도 된다. 정규식은 개발자의 목적에 맞게 수정해서 사용 가능하다.
//var addr = data.address.replace(/(\s|^)\(.+\)$|\S+~\S+/g, '');
//document.getElementById('addr').value = addr;
document.getElementById('addr2').focus();
}
}).open();
}
</script> 위 코드를 이용한 Demo를 바로 실행해보실 수 있습니다.
iframe을 이용하여 레이어 띄우기
모바일웹에서는 팝업을 띄우는게 부담스러울 수도 있으니, 아래 코드와 같이 특정 element에 크기를 지정하여 iframe으로 끼워넣는 방식을 이용할 수도 있습니다.
<input type="text" id="postcode1"> - <input type="text" id="postcode2">
<input type="button" onclick="showDaumPostcode()" value="우편번호 찾기"><br>
<input type="text" id="address">
<input type="text" id="addressEnglish">
<div id="layer" style="display:none;border:5px solid;position:fixed;width:300px;height:460px;left:50%;margin-left:-155px;top:50%;margin-top:-235px;overflow:hidden;-webkit-overflow-scrolling:touch;">
<img src="//i1.daumcdn.net/localimg/localimages/07/postcode/320/close.png" id="btnCloseLayer" style="cursor:pointer;position:absolute;right:-3px;top:-3px" onclick="closeDaumPostcode()" alt="닫기 버튼">
</div>
<script src="http://dmaps.daum.net/map_js_init/postcode.js"></script>
<script>
// 우편번호 찾기 iframe을 넣을 element
var element = document.getElementById('layer');
function closeDaumPostcode() {
// iframe을 넣은 element를 안보이게 한다.
element.style.display = 'none';
}
function showDaumPostcode() {
new daum.Postcode({
oncomplete: function(data) {
// 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 우편번호와 주소 및 영문주소 정보를 해당 필드에 넣는다.
document.getElementById('postcode1').value = data.postcode1;
document.getElementById('postcode2').value = data.postcode2;
document.getElementById('address').value = data.address;
document.getElementById('addressEnglish').value = data.addressEnglish;
// iframe을 넣은 element를 안보이게 한다.
element.style.display = 'none';
},
width : '100%',
height : '100%'
}).embed(element);
// iframe을 넣은 element를 보이게 한다.
element.style.display = 'block';
}
</script> 위 코드를 이용한 Demo를 바로 실행해보실 수 있습니다.
-

iframe을 이용하여 페이지에 끼워 넣기
화면내에 끼워넣는 방식일 경우, 내부 스크롤이 거슬릴수도 있습니다. 이때 onresize 옵션을 추가해서 iframe 높이를 조절하면 스크롤이 생기지 않습니다.
<input type="text" id="pc1"> - <input type="text" id="pc2">
<input type="button" onclick="expandDaumPostcode()" value="우편번호 찾기"><br>
<div id="wrap" style="display:none;border:1px solid;width:500px;height:300px;margin:5px 0;position:relative;-webkit-overflow-scrolling:touch;">
<img src="//i1.daumcdn.net/localimg/localimages/07/postcode/320/close.png" id="btnFoldWrap" style="cursor:pointer;position:absolute;right:0px;top:-1px" onclick="foldDaumPostcode()" alt="접기 버튼">
</div>
<input type="text" id="addrStr">
<script src="http://dmaps.daum.net/map_js_init/postcode.js"></script>
<script>
// 우편번호 찾기 iframe을 넣을 element
var element = document.getElementById('wrap');
function foldDaumPostcode() {
// iframe을 넣은 element를 안보이게 한다.
element.style.display = 'none';
}
function expandDaumPostcode() {
// 현재 scroll 위치를 저장해놓는다.
var currentScroll = Math.max(document.body.scrollTop, document.documentElement.scrollTop);
new daum.Postcode({
oncomplete: function(data) {
// 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 우편번호와 주소 및 영문주소 정보를 해당 필드에 넣는다.
document.getElementById('pc1').value = data.postcode1;
document.getElementById('pc2').value = data.postcode2;
document.getElementById('addrStr').value = data.address;
// iframe을 넣은 element를 안보이게 한다.
element.style.display = 'none';
// 우편번호 찾기 화면이 보이기 이전으로 scroll 위치를 되돌린다.
document.body.scrollTop = currentScroll;
},
// 우편번호 찾기 화면 크기가 조정되었을때 실행할 코드를 작성하는 부분.
// iframe을 넣은 element의 높이값을 조정한다.
onresize : function(size) {
element.style.height = size.height + "px";
},
width : '100%',
height : '100%'
}).embed(element);
// iframe을 넣은 element를 보이게 한다.
element.style.display = 'block';
}
</script> -

Options
daum.Postcode의 생성자 option들은 아래와 같습니다.
oncomplete
우편번호 찾기 화면에서 특정 항목을 클릭한 경우, 해당 정보를 받아서 처리할 함수를 정의하는 부분입니다.(null값 또는 정의하지 않을 시에 팝업은 뷰어모드로 동작하게 됩니다.)
이 함수를 정의할때 넣는 인자에는 우편번호 찾기 화면에서 클릭했던 항목이 객체로 들어가게 됩니다.
new daum.Postcode({
oncomplete: function(data) {
//우편번호 검색을 마친후, 선택한 데이터를 받을 수 있는 콜백 함수 입니다.
//data 파라미터는 사용자가 선택한 우편번호의 데이터 객체로 구조는 아래와 같습니다.
/*
{
"postcode" : "140-894", // 전체 우편번호
"postcode1" : "140", // 우편번호 앞 3자리
"postcode2" : "894", // 우편번호 뒤 3자리
"address" : "서울특별시 용산구 한남동 710~725" // 전체 주소
"address1" : "서울특별시 용산구 한남동" // 전체 주소의 동(리), 건물명(번호) 까지의 주소
"address2" : "710~725" // 전체 주소의 address1 부분을 제외한 나머지 뒷부분
"addressType" : "N" // 선택된 주소 타입: R(도로명), N(지번)
"addressEnglish" : "Hannam-dong, Yongsan-gu, Seoul, Korea" // 영문 주소
}
*/
}
}); addressType에 따른 address, address1, address2 변수의 예시 값입니다.
| addressType | address | address1 | address2 |
|---|---|---|---|
| N | 서울특별시 용산구 한남동 1~28 | 서울특별시 용산구 한남동 | 1~28 |
| N | 서울특별시 용산구 한남동 578 | 서울특별시 용산구 한남동 | 578 |
| N | 서울특별시 동작구 대방동 대림아파트 | 서울특별시 동작구 대방동 | 대림아파트 |
| N | 광역시 강서구 대저2동 사서함 307-1~307-29 | 광역시 강서구 대저2동 | 사서함 307-1~307-29 |
| N | 서울특별시 관악구 청룡동 산174~177 | 서울특별시 관악구 청룡동 | 산174~177 |
| N | 인천광역시 강화군 불은면 덕성리 | 인천광역시 강화군 불은면 덕성리 | - |
| R | 서울특별시 강북구 월계로37길 137-8 (번동,현대아파트) | 서울특별시 강북구 월계로37길 137-8 | (번동,현대아파트) |
onresize
검색 결과로 인해 우편번호 찾기 화면 크기가 변한 경우, 해당 정보를 받아서 처리할 함수를 정의하는 부분입니다. 우편번호 찾기를 iframe으로 넣은 경우에 이 크기 정보값을 이용해서 iframe을 감싸고 있는 element의 크기(주로 높이값)를 조절하고자 할때 사용하면 됩니다.
이 함수를 정의할때 넣는 인자에는 우편번호 찾기 화면 크기 정보가 객체로 들어가게 됩니다. (open()함수를 이용한 팝업모드에서는 지원하지 않습니다.)
new daum.Postcode({
onresize: function(size) {
//우편번호 찾기 화면 크기가 변할때마다, 화면 크기 정보를 받을 수 있는 콜백 함수 입니다.
//size 파라미터는 우편번호 찾기 화면의 크기 데이터 객체로, 구조는 아래와 같습니다.
/*
{
"width" : 500, // 넓이
"height" : 772 // 높이
}
*/
}
}); width
화면의 넓이를 지정합니다. 기본값은 500이며 iframe으로 띄울 경우 비율(%)로도 입력이 가능합니다. 최소 width는 300으로 고정됩니다.
height
화면의 높이를 지정합니다. 기본값은 500이며 iframe으로 띄울 경우 비율(%)로도 입력이 가능합니다.
Methods
daum.Postcode의 method들은 아래와 같이 두가지가 제공됩니다.
open()
우편번호 찾기 화면을 팝업으로 띄웁니다.
embed(element)
우편번호 찾기 화면을 iframe으로 삽입합니다. 이때 iframe을 삽입할 element를 인자로 넘겨주어야 합니다.
안내 사항
Daum 우편번호 서비스는 PC 및 모바일웹 환경에서 일반적으로 사용되는 모든 브라우저를 지원합니다.
HTTPS를 이용하는 곳에서는 HTTPS 사용가이드를 참고해 주세요. 현재 페이지와 동일한 내용이지만, 샘플 코드와 Demo가 HTTPS용으로 제작되어 있습니다.
더 나은 검색결과를 제공하기 위해, 사용처 도메인(referrer) 정보와 검색된 결과들을 log로 남기고 있습니다. 사용자의 개인정보는 전혀 수집하지 않으므로 안심하셔도 됩니다.
Daum 우편번호 서비스는 우정사업본부에서 제공하는 우편번호 DB를 사용한 검색 기능을 제공하고 있으며, Daum 우편번호 서비스를 사용함으로 인하여 발생하는 문제에 대하여 Daum은 어떠한 책임도 부담하지 않습니다.
문의사항이 있으신 경우, 다음 지도 공식 블로그의 우편번호 서비스 게시글에 댓글로 달아 주세요. 최대한 빠르게 답변하겠습니다.
출처
'Public > IT' 카테고리의 다른 글
| 정보통신망 이용촉진 및 정보보호 등에 관한 법률 시행령 - 영리목적의 광고성 정보의 명시사항 및 명시방법 (0) | 2014.12.02 |
|---|---|
| 도로명주소 안전행정부 + 다음 "지번 없이도 건물·상호명으로 도로명주소 검색 가능" (0) | 2014.11.04 |
| ISO to USB (USB에 부팅 운영체제 굽기) (0) | 2014.04.17 |
| 주민등록번호 위키백과 (0) | 2012.11.09 |
| 네이버 지식인에 소스코드 양식 쓰는 방법 (0) | 2012.07.06 |